반응형
대부분 그렇겠지만 복잡한 구조에서 JS 디버깅을 하려면 어려운 부분이 많다.
당연히 ctrl을 누르고 함수명을 클릭하면 넘어가기도 하지만, 가끔은 이 소스가 어디에서부터 시작되었는지조차 모르는 경우가 많다.
그래서 오늘은 크롬 개발자 도구에서 전체 검색하는 방법에 대해 작성하고자 한다.
(개발자적인 어휘일지는 모르나 전역 검색이라는 표현도 괜찮을 것 같아 넣어보았습니다.)
이 검색의 핵심은, 내가 원하는 문자열을 전체 모든 파일 내에서 검색이 가능하다는 점이다.
1. F12를 눌러 개발자도구 오픈한다.

2. 우측 상단의 점 세개 (Customize and control DevTools) 클릭 > Settings 클릭

3. Preferences > Sources > Search in anonymous and content scripts 클릭하면 세팅은 끝

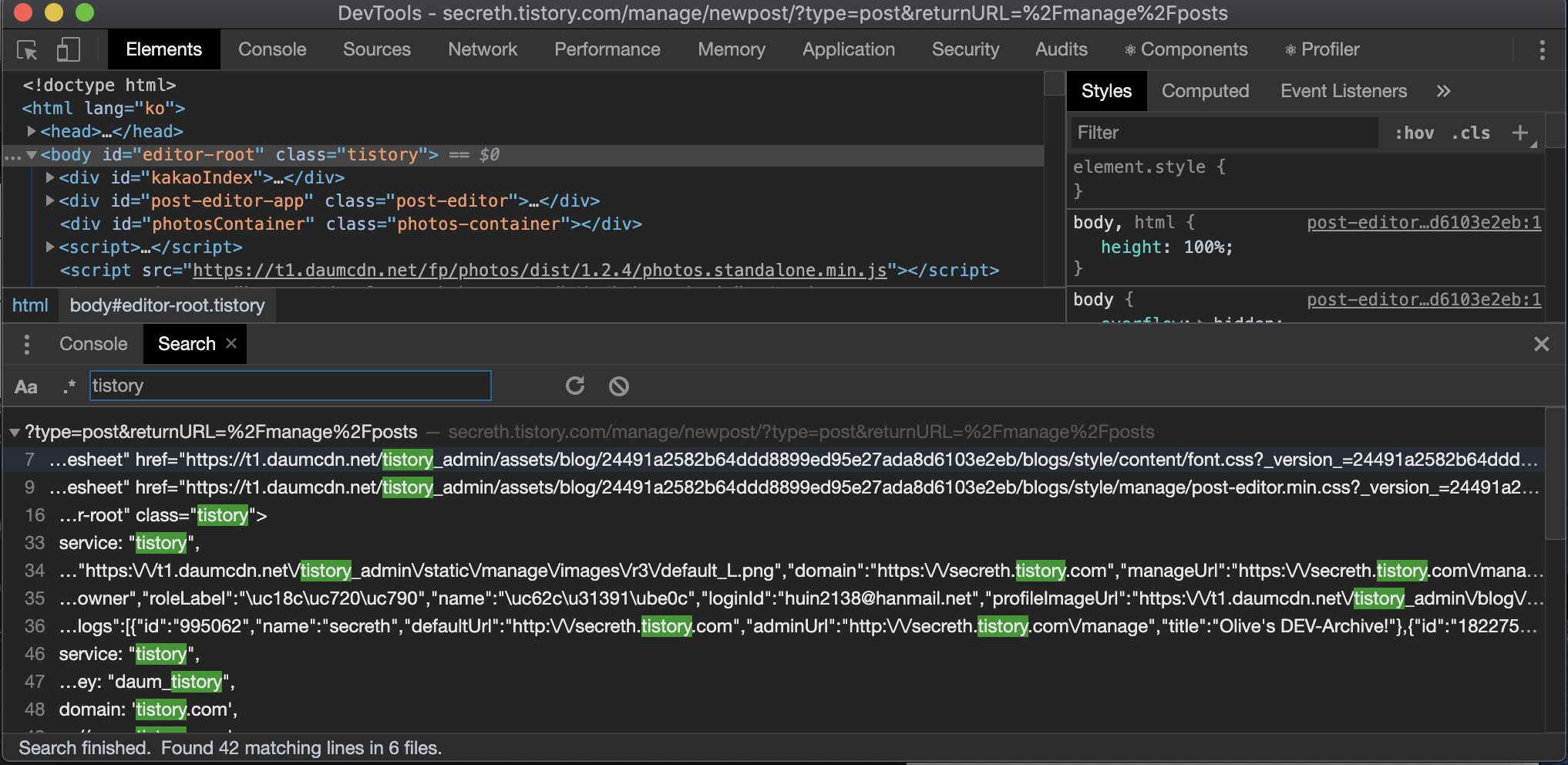
4. 검색하기 위해서는 F12 개발자도구가 켜진 상태에서 (윈도우) Ctrl + Shift + F (맥) Command + Option + F 를 누른다. 그러면 하단 Console 탭 옆에 "Search"가 생기고 검색할 수 있는 인풋 박스가 나타난다.

5. 엔터를 누르면 원하는 검색이 가능해짐. 굿.

반응형
'🎨 Front-End' 카테고리의 다른 글
| [Shadcn UI] 설치 오류: bunx --bun shadcn@latest init (2) | 2025.02.01 |
|---|---|
| [Debug] 크롬 개발자 도구에서 Device 모드시 마우스 커서가 보이지 않는 경우 (5) | 2017.09.11 |
| [SheetJS] 한글 깨짐 문제 (3) | 2017.07.19 |
| [SheetJS] 개체가 'slice' 속성이나 메서드를 지원하지 않습니다. (2) | 2017.07.19 |
| [SheetJS] 시작 (2) | 2017.07.10 |